Popular Posts
-
I have used every one of these resources as a graphic designer and website developer and have hand picked all of these resources based on th...
-
BADGES Web 2.0 Badges - A set of free badges to download and use in your own designs. Fresh Badge - Quickly generate your own badge. adClu...
-
The Indian finance ministry has begun a public competition to select a design for the symbol of ...
-
Navigation menus have really important role in any website. For big sites full with a lot of pages and articles, drop down menus and tabs ar...
-
For web designers and graphic designers, gradients provide almost unlimited options for creating the perfect look. This list is a collection...
-
During current economical times, it’s becoming increasingly difficult to find and secure good clients. A “good” client is one who plays on t...
-
We live in a world surrounded by Times New Roman, Arial and Helvetica, typefaces so functional that they have long since become boring. It’s...
-
Professional networking is an important part of being a designer and working towards a challenging and rewarding career. Unfortunately, most...
-
MailShadowG is an application that will allow you to sync Outlook with Gmail. MailShadowG is a product of Cemaphore Systems , a California b...
-
Within the music industry there is a great variety in terms of the quality of websites. Some bands have excellent, creative websites, and ot...
Market information
Blog Archive
Website Designing
- Website Designing (133)
- design (100)
- Design Reviews (63)
- web 2.0 (63)
- Cool Websites (61)
- Photoshop (59)
- Tech News (53)
- Social Media Network (50)
- Search Engine Optimization (44)
- Usability (42)
- tutorials (38)
- Graphic (37)
- Insights (33)
- css (28)
- inspiration (26)
- Internet Marketing (25)
- Freelancing (23)
- google (23)
- Current Economic Scenario (17)
- Branding (15)
- accessibility (13)
- showcase (13)
- Image Optimization (12)
- Internet (12)
- Offshore (12)
- Online Advertising (12)
- Typography (12)
- gallery (12)
- Illustrator (11)
- Outsourcing (11)
- Social Media Optimization (11)
- web 3.0 (11)
- Game (10)
- Microsoft (10)
- Logos (9)
- Programming (9)
- Quote (9)
- Software (8)
- Yahoo (8)
- Download (7)
- EVENTS (6)
- HTML5 (6)
- Layouts (6)
- VC Funding (6)
- javascript (6)
- Crazy Boyz (5)
- Fonts (5)
- History (5)
- Ajax (4)
- Books (4)
- Content Management (4)
- Email Marketing (4)
- PPC (4)
- RSS (4)
- dark (4)
- twitter (4)
- wordpress (4)
- Affiliate (3)
- Blog (3)
- Facebook (3)
- Movies (3)
- SEO (3)
- flash (3)
- trends (3)
- Application (2)
- Apps (2)
- Diseases (2)
- Flat Design (2)
- Shopify (2)
- music (2)
- open source (2)
- ATT (1)
- Apple (1)
- Chrome (1)
- Dailer (1)
- Earn Money (1)
- IPL Broadcast (1)
- South Africa (1)
- Technology (1)
- Voice Video Text Chat (1)
- Wordpress themes (1)
- Youtring (1)
- android (1)
- business cards (1)
- colors (1)
- drupal (1)
- electronics (1)
- iPhone (1)
- podcast (1)
Blog offering website designing, website development, digital media marketing, social media strategies, facebook application development and services for online branding.
20 Useful Resources for Learning about CSS3
Though W3C’s CSS3 specifications aren’t finalized yet, modern web browsers such as Mozilla Firefox, Opera, and WebKit-based browsers already have full or partial support for them.
As a web developer, it’s crucial to be well-informed about modern and future web standards. To help you stay ahead of the curve - here are 20 excellent resources on the topic of CSS3.
1. CSS3 Progress Report
The CSS3 Progress Report is a web page by the CSS Working Group outlining the current status of all the CSS3 modules. For would-be contributors, this may be a helpful resource in discovering places where you can potentially contribute.
2. Get Started with CSS 3
Web Monkey has a tutorial on how to get started with CSS3. It will give you an overview of some CSS3 features that are already supported by modern browsers. This is a great article to read for those that are just beginning to explore CSS3.
3. Progressive Enhancement with CSS 3
Opera – one of the web browsers in the forefront of supporting CSS3 specs – has an excellent tutorial on a progressive enhancement approach to CSS3 usage that discusses how you can utilize CSS3 for modern/cutting-edge browsers yet still have a design that’s accessible to older browsers that don’t support it.
4. Accessibility Features of CSS
With the rise in popularity of mobile hand held devices and non-traditional web browsers such as screen readers, the CSS Working Group puts accessibility as one of the leading issues that will be addressed in CSS3. This W3C document outlines some of the accessibility features and considerations that are inherent in current and future CSS3 specifications.
5. Introduction to CSS3 (Design Shack)
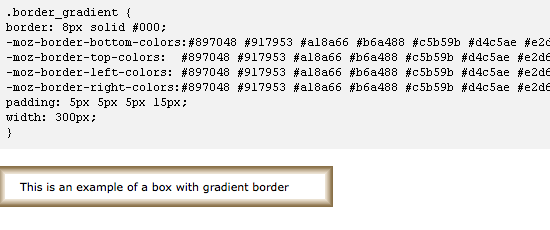
In this 5-part series, Design Shack gives readers an excellent induction to the world of CSS3. The article series goes through an overview of CSS3 in plain-speak and talks about some CSS3 techniques and topics such as borders and text effects.
6. CSS3 . Info
CSS3 . Info is an enormously comprehensive site about all things CSS3-related. They share news, interviews, and resources from around the web regarding CSS3. CSS3 . Info also has a demo section called CSS3 Previews so that you can see CSS3 modules and features at work for browsers that support them such as Opera and WebKit-based browsers.
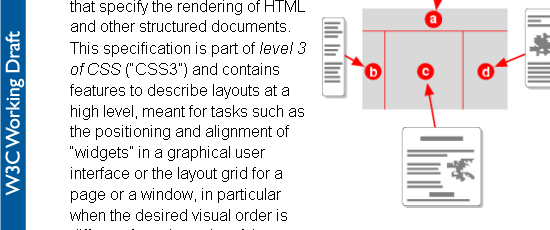
7. CSS Advanced Layout Module
Learn about one of the more popular modules in CSS 3 specs: the Advanced Layout Module. This resource is W3C’s working draft and will show you just how great CSS3 will be for us developers.
8. Six Questions: Eric Meyer on CSS3
Six Revisions was fortunate enough to discuss CSS3 with celebrated CSS expert, Eric Meyer. In this interview, Eric Meyer talks about what excites him the most about CSS3, the modular approach to CSS3 specs development, and JavaScript’s relationship to CSS3.
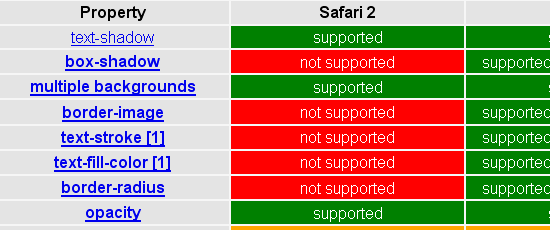
9. CSS3 properties tests for webkit based browsers
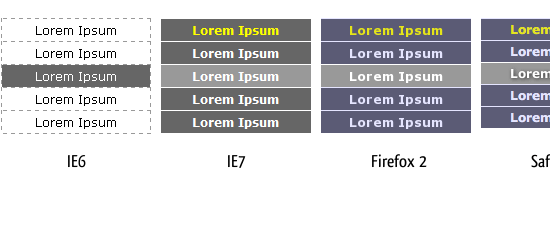
In this live demonstration, you’ll find properties currently supported (and unsupported) by WebKit-based browsers such as Safari; it also provides you information about iPhone’s support of these properties.
10. WaSP Community CSS3 Feedback
This article is an excellent summary of the feedback received from the Web Standards Project (WaSP) blog post entitled, “Tell the CSS WG what you want from CSS3“. It’s a great read to see what web developers around the world think about current CSS3 specs.
11. CSS 3 attribute selectors
An exciting improvement in CSS3 is the ability for very complex and specific DOM selection. This tutorial on Dev.Opera shows you the potentials of the new attribute selection features in CSS3.
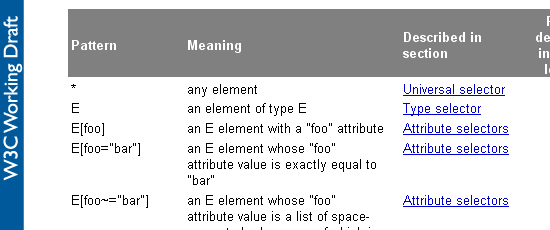
12. W3C: Selectors
W3C’s working draft of CSS3 Selectors is an excellent introduction into the concept of Selectors in CSS3.
13. Conversation with CSS 3 team
XHTML.com’s interview of Bert Bos (former chairman of W3C’s CSS Working Group) is an insightful look at CSS3 development through the eyes of a leading expert in CSS.
14. The fundamental problems with CSS3
This article by Matt Wilcox discusses some of the current issues surrounding CSS3.
15. CSS Working Group Blog
The people in charge of maintaining and developing CSS standards - the CSS Working Group (CSS WG) - has a regularly updated weblog that shares useful information about CSS3.
16. Rounded Corner Boxes the CSS3 Way
24 Ways, an annual online publication that puts out articles by top web professionals, has a tutorial on rounded corner boxes written by CSS expert Andy Budd. The tutorial showcases one of CSS3’s styling improvements: rounded corners without using CSS backgrounds.
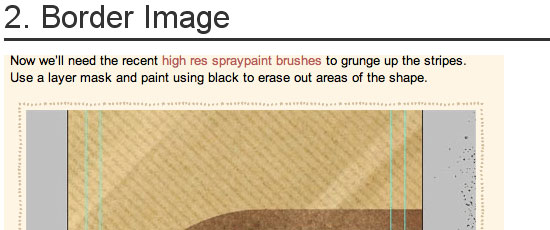
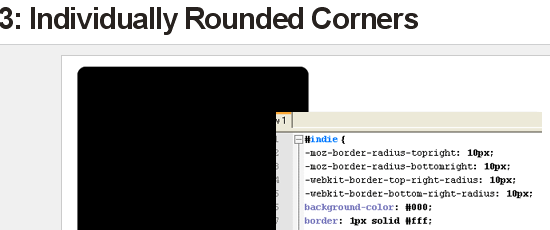
17. Push Your Web Design Into The Future With CSS3
Smashing Magazine’s article on CSS3 by graphic/web designer Chris Spooner delves into crafting web designs that leverage current CSS3 specs. It’s an inspiring scrutiny of the things that you can do with CSS3 – right now.
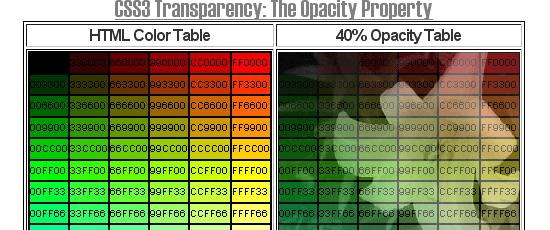
18. Introduction to CSS3 Transparency
This article explores and explains the concepts CSS3 transparency; a concept that’s part of the CSS Color Module.
19. Styling Forms with Attribute Selectors
Dev.Opera showcases the benefits of attribute selectors in this “learning-by-doing” tutorial which deals with styling web forms.
20. 5 Techniques to Acquaint You With CSS 3
Practice makes perfect; this tutorial from NETTUTS shows you how to learn about CSS3 by using it. This article covers things like adding drop shadows to page elements and changing an element’s opacity.
Are you using CSS3 today?
Have you incorporated CSS3 into your web development practices? Where are you at in terms of learning about CSS3? Share your thoughts and experiences with all of us in the comment section.























Comments[ 0 ]
Post a Comment