Popular Posts
-
I have used every one of these resources as a graphic designer and website developer and have hand picked all of these resources based on th...
-
BADGES Web 2.0 Badges - A set of free badges to download and use in your own designs. Fresh Badge - Quickly generate your own badge. adClu...
-
The Indian finance ministry has begun a public competition to select a design for the symbol of ...
-
Navigation menus have really important role in any website. For big sites full with a lot of pages and articles, drop down menus and tabs ar...
-
For web designers and graphic designers, gradients provide almost unlimited options for creating the perfect look. This list is a collection...
-
During current economical times, it’s becoming increasingly difficult to find and secure good clients. A “good” client is one who plays on t...
-
We live in a world surrounded by Times New Roman, Arial and Helvetica, typefaces so functional that they have long since become boring. It’s...
-
Professional networking is an important part of being a designer and working towards a challenging and rewarding career. Unfortunately, most...
-
Within the music industry there is a great variety in terms of the quality of websites. Some bands have excellent, creative websites, and ot...
-
MailShadowG is an application that will allow you to sync Outlook with Gmail. MailShadowG is a product of Cemaphore Systems , a California b...
Market information
Blog Archive
Website Designing
- Website Designing (133)
- design (100)
- Design Reviews (63)
- web 2.0 (63)
- Cool Websites (61)
- Photoshop (59)
- Tech News (53)
- Social Media Network (50)
- Search Engine Optimization (44)
- Usability (42)
- tutorials (38)
- Graphic (37)
- Insights (33)
- css (28)
- inspiration (26)
- Internet Marketing (25)
- Freelancing (23)
- google (23)
- Current Economic Scenario (17)
- Branding (15)
- accessibility (13)
- showcase (13)
- Image Optimization (12)
- Internet (12)
- Offshore (12)
- Online Advertising (12)
- Typography (12)
- gallery (12)
- Illustrator (11)
- Outsourcing (11)
- Social Media Optimization (11)
- web 3.0 (11)
- Game (10)
- Microsoft (10)
- Logos (9)
- Programming (9)
- Quote (9)
- Software (8)
- Yahoo (8)
- Download (7)
- EVENTS (6)
- HTML5 (6)
- Layouts (6)
- VC Funding (6)
- javascript (6)
- Crazy Boyz (5)
- Fonts (5)
- History (5)
- Ajax (4)
- Books (4)
- Content Management (4)
- Email Marketing (4)
- PPC (4)
- RSS (4)
- dark (4)
- twitter (4)
- wordpress (4)
- Affiliate (3)
- Blog (3)
- Facebook (3)
- Movies (3)
- SEO (3)
- flash (3)
- trends (3)
- Application (2)
- Apps (2)
- Diseases (2)
- Flat Design (2)
- Shopify (2)
- music (2)
- open source (2)
- ATT (1)
- Apple (1)
- Chrome (1)
- Dailer (1)
- Earn Money (1)
- IPL Broadcast (1)
- South Africa (1)
- Technology (1)
- Voice Video Text Chat (1)
- Wordpress themes (1)
- Youtring (1)
- android (1)
- business cards (1)
- colors (1)
- drupal (1)
- electronics (1)
- iPhone (1)
- podcast (1)
Blog offering website designing, website development, digital media marketing, social media strategies, facebook application development and services for online branding.
10 Creative & Rich UI & How to Create Them

Sometimes it’s just amazing to see, which level of usability, legibility and visual appeal can be achieved using some basic design techniques. In fact, some talented web-developers manage to deliver powerful, functional and gorgeous web-design in “look-and-feel”-style, which is easy to use and nice to see.
The User experience has dramatically improved over the past few years, resulting in rich and responsive user interface. AJAX, javascript and CSS are widely used to offer users the dynamic interaction that they have come to expect from advanced, sophisticated, professional solutions.
There have been plenty of posts on the number of awesome javascript, Ajax and CSS techniques and where to find them. Today, we will have a look at 10 creative & rich UI in modern day websites and how you can create similar interfaces using the techniques mentioned in this post.
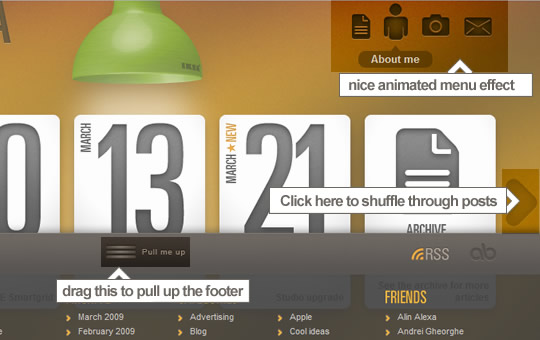
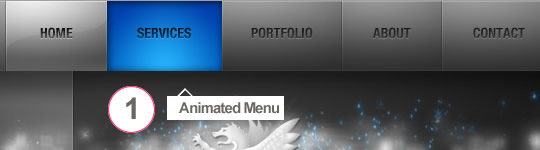
1. Alex Buga (Slider, Draggable Footer and Animated Menu)
Beside the absolutely incredible design you will find:
- 1.1 A menu with a nice animated effect on hover state
- 1.2 A sliding post panel.
- 1.3 A draggable footer
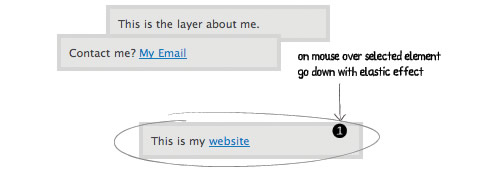
How To » Super elastic effect to design high impact web menu
This tutorial explais how to design an high impact elastic effect to make original web menu using some lines of Javascript code and MooTools framework.
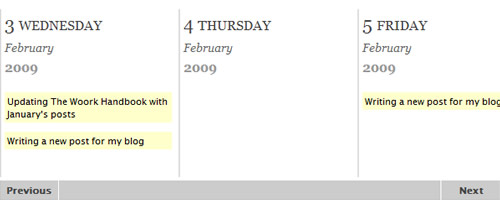
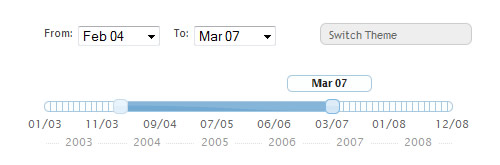
How To » Elegant animated weekly timeline for websites
This tutorial explains how to design an elegant and animated weekly timeline, with daily annotations, you can customize and reuse quickly in your web projects.
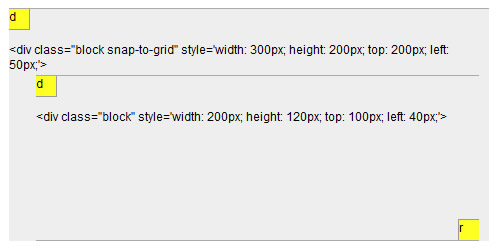
How To » Drag & Drop and Resize in an event delegation fashion
Only the parent element is handling events. In this case it’s the editor container element. If you add dynamicaly elements into the container you don’t have to bind any events on it.
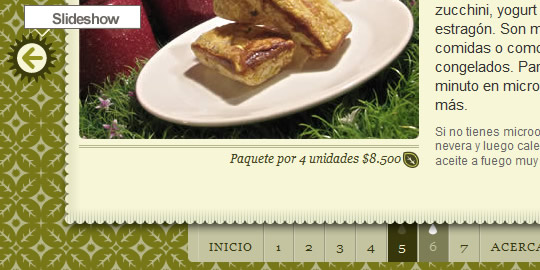
2. Ricoverdeo (Slideshow)
A very clean and simple slider, complemented by great illustrations.
- 2.1 Simple slider with effect on hover state
How To » Easy Slider 1.5 - The Easiest jQuery Plugin For Sliding Images and Content
Easy Slider (as I call this plugin) enables images or any content to slide horizontally or vertically on click or auto slide. Features include: continuous sliding, “go to first” and “go to last” button, hiding controls, optional wrapping markup for control buttons, vertical sliding and multiple sliders on one page.
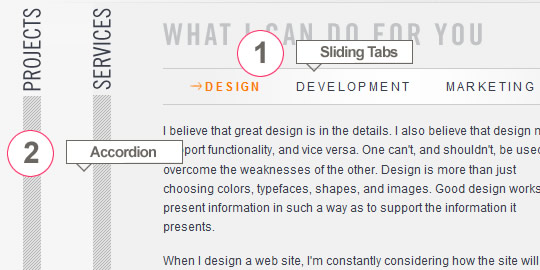
3. jasonreedwebdesign (Sliding Tabs, Accordion)
Jason Reed used a stylish accordion in his portfolio to allow users to navigate pages. He also used a nice sliding tabs inside the accordion for a better structure in his interface.
- 3.1 Sliding Tabs
- 3.2 Accordion
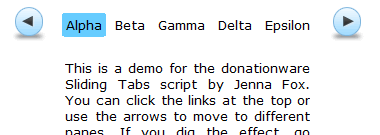
How To » Auto Sliding Tabs
Sliding Tabs is a mootools plugin which adds a pretty neat effect. It’s a clone of something seen on Panic Software’s Coda site. With an extra feature where the Sliding Tabs widget can change to the next or previous pane every few seconds
How To » Horizontal Accordion
This plugin provides some simple options to alter the accordion look and behavior.
How To » Creating Accordions with Mootools
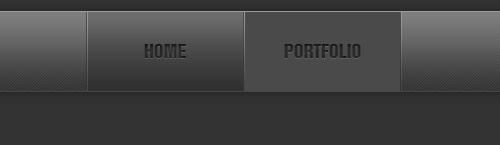
4. Dragon Interactive (Animated Menu)
I just love their amazing menu, it seemed to be a flash menu from the first look but after checking the code found it is just plain XHTML, CSS and Javascript.
- 3.1 Animated Menu
How To » Animated Menus Using jQuery
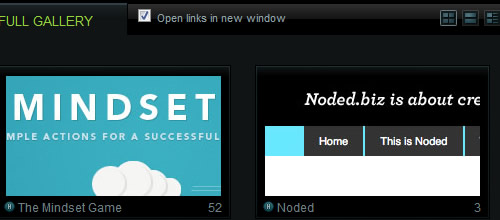
5. Best Web Gallery (switch page layouts)
Most CSS Gallery gives their users the ability to change page layouts provides your users with a more immersive experience and allows them to consume information more easily, either with a quick gallery view, or a detailed summary view.
- 5.1 Switch Page Layouts
How To » Easy Display Switch with CSS and jQuery
A simple way to allow your users to switch page layouts by using CSS and jQuery.
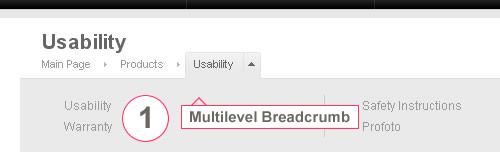
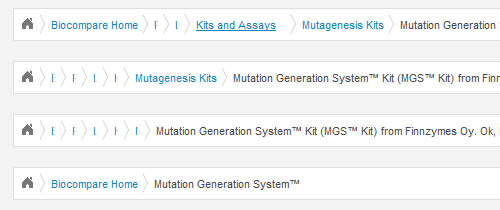
6. Profoto (Breadcrumbs)
Profoto has a unique breadcrumb menu. Clicking on a breadcrumb link opens an area below it that gives users additional attributes to select from.
- 6.1 Breadcrumb
How To » jBreadCrumb
jBreadCrumb is a jQuery plugin for displaying breadcrumb navigations in a more flexible & smarter way. As the length of a breadcrumb menu may be very long & the common method used for this problem is limiting th eamount of menus used, jBreadCrumb follows another route.
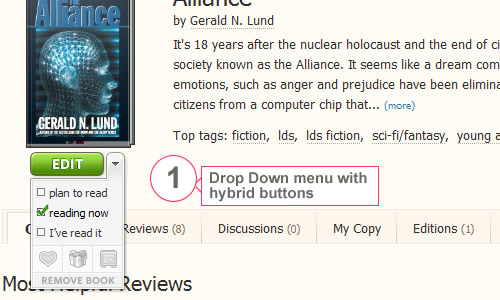
7. Shelfari (Hybrid Buttons)
Shelfari has an interesting hybrid button/drop down menu to display actions on books. If you check the code you will notice there were no input fields created for those check boxes, only a background images are used.
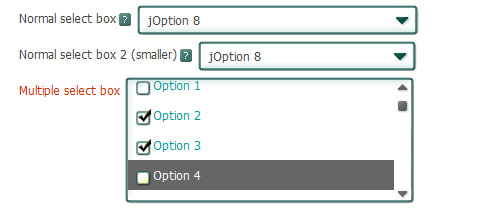
- 7.1 Custom Form Elements
How To » Custom Form Elements
Ever wondered how you could style form elements like checkboxes, radiobuttons and select-fields in a way you like. Custom Form Elements enhances web-based XHTML forms in terms of style, usability and accessibility by using Javascript and/or CSS.
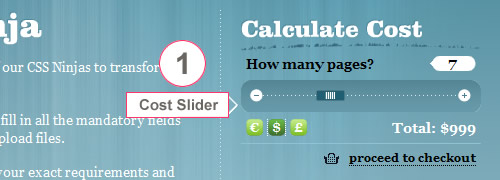
8. CSS Ninjas (Cost Estimate Slider)
CSS Ninjas provide an interesting cost estimate slider that allows clients to know how much their service will cost by specifying the number of pages that need to be converted.
- 8.1 Slider
How To » jQuery UI 1.7 Slider from a Select Element
The purpose of this plugin is to allow for the jQuery UI Slider plugin to be generated using progressive enhancement. You can use the jQuery Slider plugin alongside other input elements in a form and submit or serialize the form as if the slider is not even there.
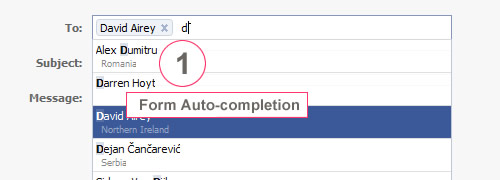
9. Facebook (Form Auto-completion)
Facebook’s address auto-completion form when you compose a message is one of the best examples of auto-completion feature in a form.
- 9.1 Form Auto-completion
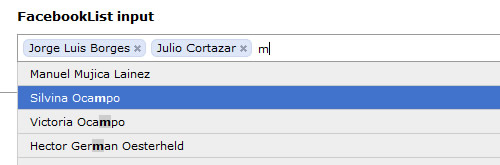
How To » FCBKcomplete v 1.09
Fancy facebook-like dynamic inputs with auto complete & pre added values.
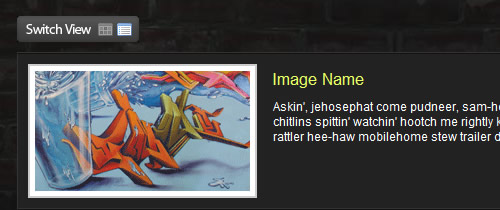
10. Design Flavr (Smooth Slideshow)
DesignFlavr, known for their great sources of design inspiration, put together a simple fadeIn / fadeOut slide show to showcase their featured artwork and corresponding descriptions.
- 10.1 Form Auto-completion
How To » s3Slider
s3Slider is a free plugin built in jQuery for cross-fading slideshow.



























Comments[ 0 ]
Post a Comment