Popular Posts
-
I have used every one of these resources as a graphic designer and website developer and have hand picked all of these resources based on th...
-
BADGES Web 2.0 Badges - A set of free badges to download and use in your own designs. Fresh Badge - Quickly generate your own badge. adClu...
-
The Indian finance ministry has begun a public competition to select a design for the symbol of ...
-
Navigation menus have really important role in any website. For big sites full with a lot of pages and articles, drop down menus and tabs ar...
-
During current economical times, it’s becoming increasingly difficult to find and secure good clients. A “good” client is one who plays on t...
-
We live in a world surrounded by Times New Roman, Arial and Helvetica, typefaces so functional that they have long since become boring. It’s...
-
For web designers and graphic designers, gradients provide almost unlimited options for creating the perfect look. This list is a collection...
-
Professional networking is an important part of being a designer and working towards a challenging and rewarding career. Unfortunately, most...
-
Within the music industry there is a great variety in terms of the quality of websites. Some bands have excellent, creative websites, and ot...
-
MailShadowG is an application that will allow you to sync Outlook with Gmail. MailShadowG is a product of Cemaphore Systems , a California b...
Market information
Blog Archive
Website Designing
- Website Designing (133)
- design (100)
- Design Reviews (63)
- web 2.0 (63)
- Cool Websites (61)
- Photoshop (59)
- Tech News (53)
- Social Media Network (50)
- Search Engine Optimization (44)
- Usability (42)
- tutorials (38)
- Graphic (37)
- Insights (33)
- css (28)
- inspiration (26)
- Internet Marketing (25)
- Freelancing (23)
- google (23)
- Current Economic Scenario (17)
- Branding (15)
- accessibility (13)
- showcase (13)
- Image Optimization (12)
- Internet (12)
- Offshore (12)
- Online Advertising (12)
- Typography (12)
- gallery (12)
- Illustrator (11)
- Outsourcing (11)
- Social Media Optimization (11)
- web 3.0 (11)
- Game (10)
- Microsoft (10)
- Logos (9)
- Programming (9)
- Quote (9)
- Software (8)
- Yahoo (8)
- Download (7)
- EVENTS (6)
- HTML5 (6)
- Layouts (6)
- VC Funding (6)
- javascript (6)
- Crazy Boyz (5)
- Fonts (5)
- History (5)
- Ajax (4)
- Books (4)
- Content Management (4)
- Email Marketing (4)
- PPC (4)
- RSS (4)
- dark (4)
- twitter (4)
- wordpress (4)
- Affiliate (3)
- Blog (3)
- Facebook (3)
- Movies (3)
- SEO (3)
- flash (3)
- trends (3)
- Application (2)
- Apps (2)
- Diseases (2)
- Flat Design (2)
- Shopify (2)
- music (2)
- open source (2)
- ATT (1)
- Apple (1)
- Chrome (1)
- Dailer (1)
- Earn Money (1)
- IPL Broadcast (1)
- South Africa (1)
- Technology (1)
- Voice Video Text Chat (1)
- Wordpress themes (1)
- Youtring (1)
- android (1)
- business cards (1)
- colors (1)
- drupal (1)
- electronics (1)
- iPhone (1)
- podcast (1)
Blog offering website designing, website development, digital media marketing, social media strategies, facebook application development and services for online branding.
36 Eye-Catching Jquery Navigation Menus
Navigation menus have really important role in any website. For big sites full with a lot of pages and articles, drop down menus and tabs are popular because they can make it a lot more easier to navigate and move through site, also you can save space on website displaying content on dynamic tabs. Also if you want to create a navigation menu, that really stands out of the crowd, jQuery could be the right choice to choose offering bunch of customizable options. That’s why I present to You 36 really good jquery navigation menu examples for every need.
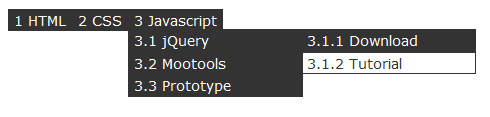
1.jQuery Tabbed Interface / Tabbed Structure Menu Tutorial
Tabbed Interface or Tabbed Structure Menu is getting really famous in web design & development. This tutorial will show you how to build your own tabbed Interface using jQuery with slideDown/slideUp effect. Be sure to check out the demo, you definitely will like it.
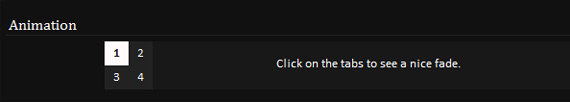
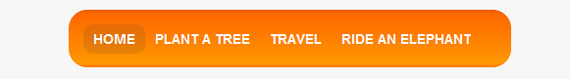
2.Animated Menus Using jQuery
Learn how to create this amazing animated effect menu just with plain Xhtml,CSS and Javascript help, similar to Dragon Interactive (dragoninteractive.com).
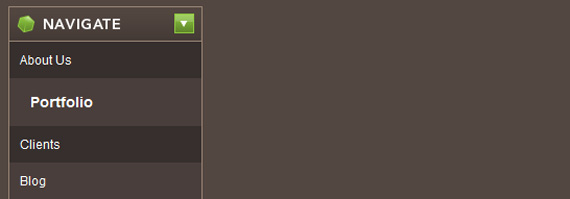
3. Create a Cool Animated Navigation with CSS and jQuery (Tutorial + Download)
Animation and visual feedback are great ways to assist a user in navigating and interacting with a website. While traditionally Adobe’s Flash was the goto for anything animated, these days with the magic of javascript we can avoid Flash altogether.
4.jQuery ListNav Plugin
This jQuery plugin supplies an easy way to unobtrusively add a letter-based navigation widget to any UL or OL list. An easily stylable (via CSS) nav bar appears above the list, showing the user the letters A-through-Z. Clicking one of the letters filters the list to show only the items in the list that start with that letter. Hovering over a letter (optionally) shows a count above the letter, indicating how many items will be displayed if that letter is clicked. Other options give you control over the basic functionality.
5. jqDock menu
Transform a set of images into a Mac-like Dock menu, horizontal or vertical, with icons that expand on rollover, and optional labels.
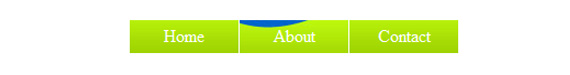
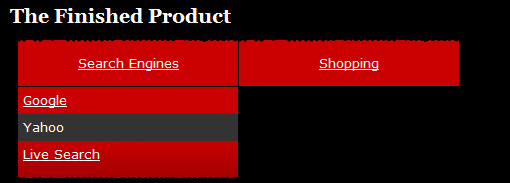
6.Sliding Jquery Menu
This tutorial explains and let you download sliding jquery menu and you can see the effect in action over on the PSDtuts webpage in the top right hand corner.
This is how looks finished demo version:
7.CSS Sprites 2 - It’s JavaScript Time
8. CSS Mac Dock Menu
If you are a big Mac fan, you will love this CSS dock menu that I designed. It is using Jquery Javascript library and Fisheye component from Interface and some of my icons. It comes with two dock styles - top and bottom. This CSS dock menu is perfect to add on to my iTheme.
9.Kwicks for jQuery
Kwicks for jQuery started off as a port of the insatiably attractive Mootools effect (of the same name), but has evolved into a highly customizable and versatile widget.
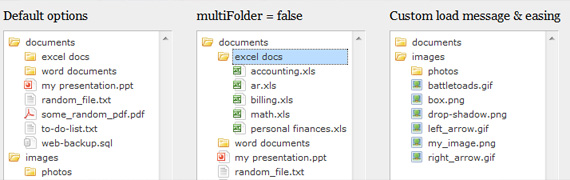
10.Jquery File Tree
jQuery File Tree is a configurable, AJAX file browser plugin for jQuery. You can create a customized, fully-interactive file tree with as little as one line of JavaScript code. Currently, server-side connector scripts are available for PHP, ASP, ASP.NET, JSP, and Lasso. If you’re a developer, you can easily make your own connector to work with your language of choice.
11.Learning jQuery: Fading Menu - Replacing Content
Nice tutorial from CSS-tricks explaining how to use CSS with jQuery, this time he teaches how to use jquery fading options on menu.
12. How to Make a Smooth Animated Menu with jQuery
Ever seen some excellent jQuery navigation that left you wanting to make one of your own? This tutorial teaches how to do just that by building a menu and animate it with some smooth effects.
13.Create Vimeo-like top navigation
Learn how to create navigation just like on Vimeo site, here is only xhtml,css used, but still I wanted to include this.
Preview + Vimeo site || Download
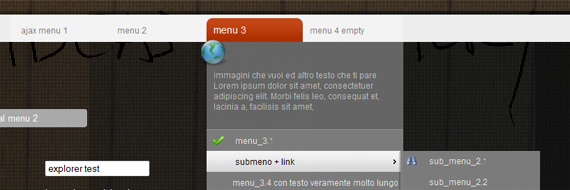
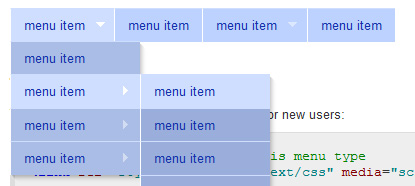
14. jQuery (mb)Menu 2.3
This is a powerful jQuery component to build easily a multilevel tree menu or a contextual menu (right click) in an intuitive way!
You can add as many submenus as you want; if your submenu or menu is not declared in the page, the component will get it via ajax calling the template page with the id of the menu you need (the value of “menu” attribute) the ajax page should return a well formatted code as the example below for the menu voices code.
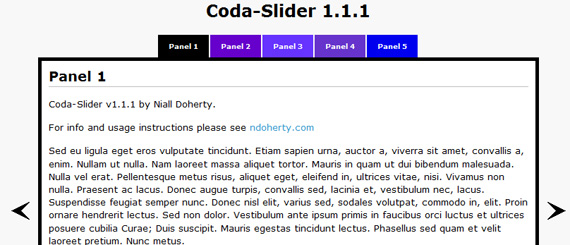
15. Coda Slider
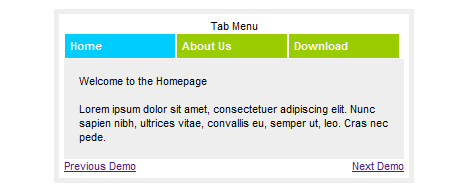
16. jQuery idTabs
idTabs is a plugin for jQuery. It makes adding tabs into a website super simple. But it can also open the door to endless possibilities.
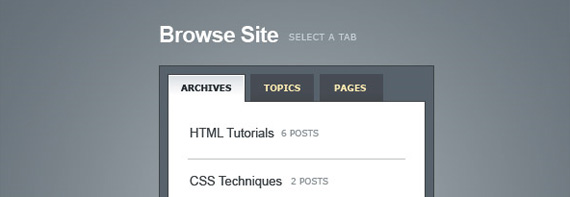
17. Create a Slick Tabbed Content Area using CSS & jQuery
One of the biggest challenge to web designers is finding ways to place a lot of information on a page without losing usability. Tabbed content is a great way to handle this issue and has been widely used on blogs recently. This is great tutorial explaining to build a simple little tabbed information box in HTML, then make it function using some simple Javascript, and then finally achieve the same thing using the jQuery library.
18. LavaLamp for jQuery lovers!
Extremely light weighted Lavalamp menu packaged as a plugin for the amazing jQuery javascript library.
19. Animated Drop Down Menu with jQuery
Drop down menus are a really convient way to fit a large menu into a really small initial space. For a long time people have just used a form element for standard drop downs, but with minimal effort you can create a much slicker effect using jQuery and CSS.
20. Using jQuery for Background Image Animations
Five different ways, how to create background image animations using jquery - very live effect.
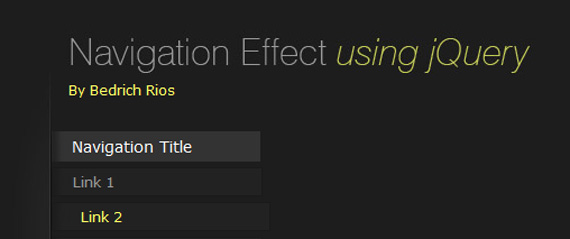
21. How To Create A ‘Mootools Homepage’ Inspired Navigation Effect Using jQuery
As you know there are a host of competing javascript libraries around these days. Though I prefer jQuery, I’ve always liked the way the menu on MooTools worked. So in this tutorial we’ll recreate that same effect … but this will be done in jQuery!
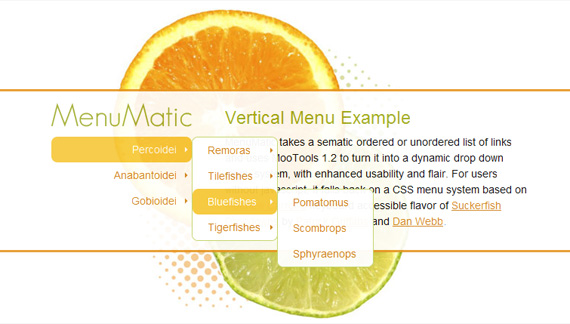
22. Menumatic Mootools
MenuMatic is a MooTools 1.2 class that takes a sematic ordered or unordered list of links and turns it into a dynamic drop down menu system. For users without javascript, it falls back on a CSS menu system based on Matthew Carroll’s keyboard accessible flavor of Suckerfish Dropdowns by Patrick Griffiths and Dan Webb.
Preview Vertical || Preview horizontal || Download
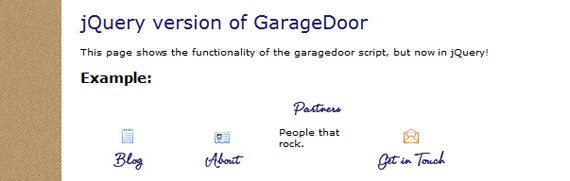
23. jQuery convertion: Garagedoor effect using Javascript
For all the jQuery lovers: Here is the Garage Door effect. Now in jQuery!
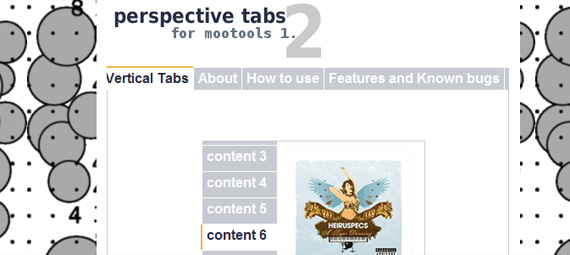
24. Perspective tabs
Perspective tabs is a simple mootools 1.2 plug-in that allows for a lagre number of tabs to fit into a small space.
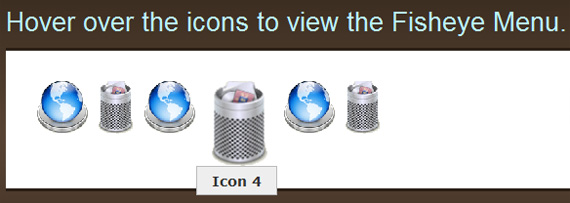
25. Fisheye Menu
Fisheye Menu is an expanding menu based on the MacOSX doc.
26. Sliding JavaScript Menu Highlight 1kb
This sliding hover effect script is an easy method to add some flavor to your navigation. Using the CSS you can easily customize the navigation to fit your “look and feel”. The markup for the script is very simple as below.
27. Mootools Demo Redux
Simple expandable Javascript navigation menu.
28. HoverAccordion
A jQuery Plugin for no-click two-level menus (or whatever else you want to do with it).
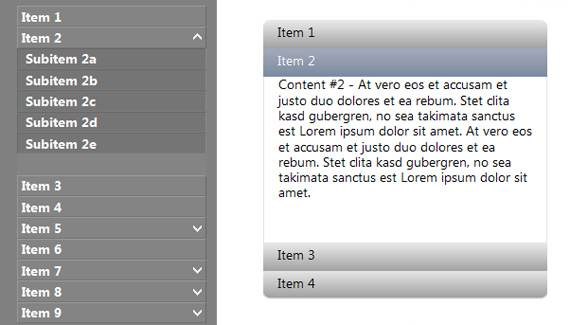
29. Simple Javascript Accordions
Javascript accordians have been used a lot in todays web design world. There are a lot of scripts we have seen and sure you too would have seen them. This script is one of the smallest accordion script which is extremely simple and easy to integrate. Does’nt require any framework and fully cross-browser compatible.
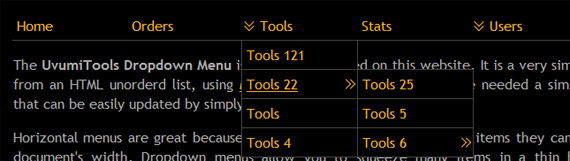
30. UvumiTools Dropdown Menu
The UvumiTools Dropdown Menu is the menu featured on this website. It is a very simple multi-level menu built from an HTML unordered list, using Mootools Javascript Framework, it can be easily updated by simply editing a
- HTML element.
31. Create a multilevel Dropdown menu with CSS and improve it via jQuery
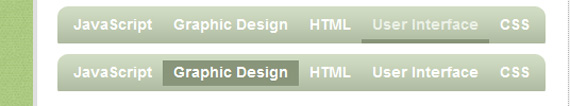
32. jQuery & CSS Example - Dropdown Menu
Dropdown menus and menu bars have been heavily used since the early days of graphical user interfaces. Their use has become ubiquitous, and even expected, in desktop applications, and the web has quickly followed suit. This article is intended to describe an extremely basic, yet extremely powerful, technique for adding dropdown menus in your application user interface or website design.
33. Floating menu jQuery&CSS
For all of us who deal with long web pages and need to scroll to the top for the menu, here’s a nice alternative: floating menus that move as you scroll a page. This is done using HTML, CSS and jQuery, and it’s fully W3C-compliant.
34. Superfish - jQuery menu plugin
Superfish is an enhanced Suckerfish-style menu jQuery plugin that takes an existing pure CSS drop-down menu (so it degrades gracefully without JavaScript) and adds the following much-sought-after enhancements:
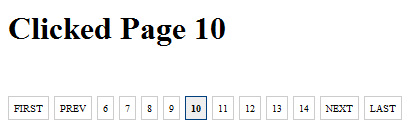
35. JQuery Pager
A simple JQuery plugin to provide paging UI functionality for data driven web applications
36. jQuery feed menus
When feeds became popular, it worked to have one icon on your site to point your readers to your RSS or Atom feeds. As feeds are more prevalent in blogs and websites abroad, the presence of multiple feeds abound - this jquery feed menu is solution here!







































Comments[ 9 ]
very nice post. thanks!
awesome post.i like it i will visit daily.i will design after I do web hosting.
Great share about eye catching navigation menus in web designing.
Thanks.
Your blog keeps getting better and better! Your older articles are not as good as newer ones you have a lot more creativity and originality now. Keep it up!
And according to this article, I totally agree with your opinion, but only this time! :)
I am reading this article second time today, you have to be more careful with content leakers. If I will fount it again I will send you a link
Post a Comment