Popular Posts
-
I have used every one of these resources as a graphic designer and website developer and have hand picked all of these resources based on th...
-
BADGES Web 2.0 Badges - A set of free badges to download and use in your own designs. Fresh Badge - Quickly generate your own badge. adClu...
-
The Indian finance ministry has begun a public competition to select a design for the symbol of ...
-
Navigation menus have really important role in any website. For big sites full with a lot of pages and articles, drop down menus and tabs ar...
-
For web designers and graphic designers, gradients provide almost unlimited options for creating the perfect look. This list is a collection...
-
During current economical times, it’s becoming increasingly difficult to find and secure good clients. A “good” client is one who plays on t...
-
We live in a world surrounded by Times New Roman, Arial and Helvetica, typefaces so functional that they have long since become boring. It’s...
-
Professional networking is an important part of being a designer and working towards a challenging and rewarding career. Unfortunately, most...
-
Within the music industry there is a great variety in terms of the quality of websites. Some bands have excellent, creative websites, and ot...
-
MailShadowG is an application that will allow you to sync Outlook with Gmail. MailShadowG is a product of Cemaphore Systems , a California b...
Market information
Blog Archive
Website Designing
- Website Designing (133)
- design (100)
- Design Reviews (63)
- web 2.0 (63)
- Cool Websites (61)
- Photoshop (59)
- Tech News (53)
- Social Media Network (50)
- Search Engine Optimization (44)
- Usability (42)
- tutorials (38)
- Graphic (37)
- Insights (33)
- css (28)
- inspiration (26)
- Internet Marketing (25)
- Freelancing (23)
- google (23)
- Current Economic Scenario (17)
- Branding (15)
- accessibility (13)
- showcase (13)
- Image Optimization (12)
- Internet (12)
- Offshore (12)
- Online Advertising (12)
- Typography (12)
- gallery (12)
- Illustrator (11)
- Outsourcing (11)
- Social Media Optimization (11)
- web 3.0 (11)
- Game (10)
- Microsoft (10)
- Logos (9)
- Programming (9)
- Quote (9)
- Software (8)
- Yahoo (8)
- Download (7)
- EVENTS (6)
- HTML5 (6)
- Layouts (6)
- VC Funding (6)
- javascript (6)
- Crazy Boyz (5)
- Fonts (5)
- History (5)
- Ajax (4)
- Books (4)
- Content Management (4)
- Email Marketing (4)
- PPC (4)
- RSS (4)
- dark (4)
- twitter (4)
- wordpress (4)
- Affiliate (3)
- Blog (3)
- Facebook (3)
- Movies (3)
- SEO (3)
- flash (3)
- trends (3)
- Application (2)
- Apps (2)
- Diseases (2)
- Flat Design (2)
- Shopify (2)
- music (2)
- open source (2)
- ATT (1)
- Apple (1)
- Chrome (1)
- Dailer (1)
- Earn Money (1)
- IPL Broadcast (1)
- South Africa (1)
- Technology (1)
- Voice Video Text Chat (1)
- Wordpress themes (1)
- Youtring (1)
- android (1)
- business cards (1)
- colors (1)
- drupal (1)
- electronics (1)
- iPhone (1)
- podcast (1)
Blog offering website designing, website development, digital media marketing, social media strategies, facebook application development and services for online branding.
Photo Strip (Photoshop Tutorial) Step by Step Tutorials
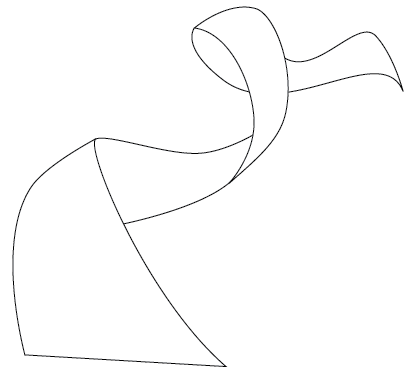
1. Create a Strip (Vector Shapes)
First, create a strip with the Pen tool (either in Photoshop or Illustrator). We will use these shapes as a guideline and for masking purposes.

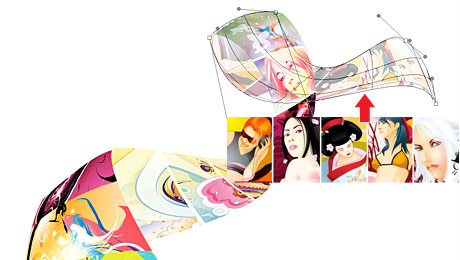
2. Photo Stack
Choose 3 photos of your choice and stack them together.

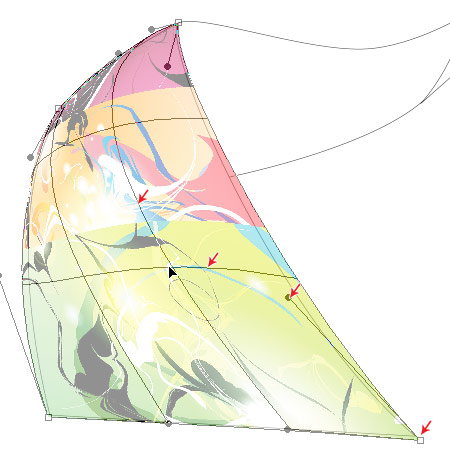
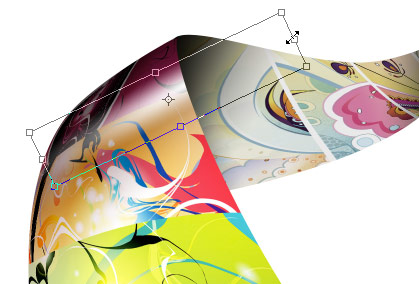
3. Warping (Photoshop Warp Tool)
Adjust the layer opacity to 40 or 50% so you can see the guideline underneath. Go to Edit > Transform > Warp. Now you should see a grid and 4 anchor points in the corner. To bending the image, simply drag the anchor points, direction points, or grid lines.

Repeat this step for the rest of the strip. Since this step is relatively simple and repeatitive, I’m not going to get into the details. Here are the screenshots of the steps:



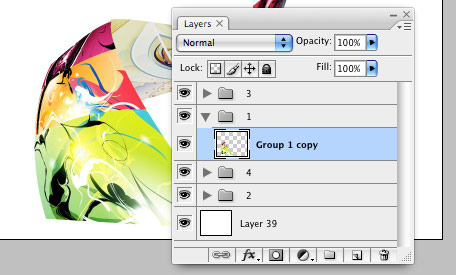
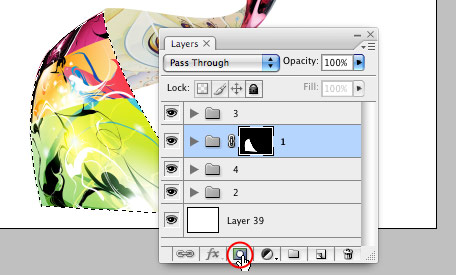
4. Masking
Organize the layers into groups (ie. strip 1, 2, 3, 4).

Load selection from the shapes you created in step 1 and add a layer mask for each group (so you get a perfect smooth curve).

5. Shadows
In masked group 1, create a new layer above the strip. Use the Gradient tool and drag from the top to bottom to create a black gradient.

Repeat this step for the other strips.

6. Highlights
To make highlighted and glossy areas: create a round glowing circle, compress it, and rotate it in the angle according to your strip’s direction.

7. Line Strokes
To make line strokes: load a selection of the mask, create a new layer, fill it with black, shift the selection to the left by 1 or 2 pixels, delete the selected area by pressing the Delete key.

8. Final Touches
To make the image look more interesting, desaturated the two strips in the back.




Comments[ 1 ]
Good information , I'm going to be visiting The SF Area very soon and this
is very good info to have with me. I'm glad I found your site today.
Post a Comment